معظم الخطوط التي تراها في المواقع هي خطوط تابعة لجوجل طبعاً هناك العديد من الخطوط الأخرى التي يمكن استخدامها في المواقع لكن ليست كل الخطوط صالحه للإستخدام على الويب بعضها مناسب فقط للإستخدام على الحاسوب
لذلك من المهم عندما تختار خط أن يكون مناسب للويب وله روابط لأنه صعب إن لم تكن تملك استضافة خاصة أن ترفع خطوطك بالتالي الأفضل أن تستخدم شئ جاهز وهذا ما توفره خطوط جوجل (Google Fonts)
لا تكثر من الإستخدام
يجب أن تعلم أن تلك الخطوط تعتبر من البرمجيات الثقيلة نسبياً فلا يجب أن تكثر من استخدام عدة خطوط على مدونتك يعني اكتفي بخط واحد , وعلى الأكثر اثنين
التركيب
ما سأتكلم عنه ليس الطريقة الوحيدة لإستخدام الخطوط لكنها الأسهل لك , كذلك كثيراً ما يتم تعديل هذا الموقع وشكله من جوجل لكن طريقة التطبيق واحدة فإن وجدت الشرح اختلف في الشكل مستقبلاً الخطوات واحدة حاول ايجاد فقط ما اختلف
1- ادخل الى خطوط جوجل من هنــــــا
2- اضغط على الخط الذي يعجبك لتنتقل الى الصفحة الخاصة به
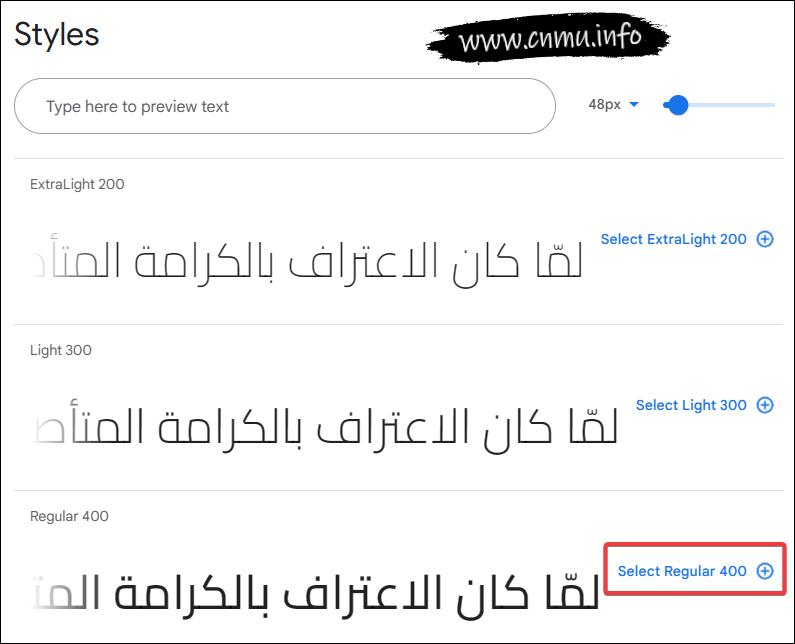
3- ستجد الخط يعطيك مجموعة ستايلات مثل التالية , الأفضل أن تختار الذي يحمل الرقم 400 فهذا يعتبر السمك الشائع للخطوط
4- عندما تختار المظهر المناسب ستظهر لك خيارات اضافة الخط بشكل مثل التالي
5- انسخ الكود رقم 1 وأضفه بعد الوسم <head>
كذلك في بلوجر قد تجد رفض لكود الخط بسبب الجزء في الكود الذي به جملة &display-swap
كل ما عليك هو تغيير علامة & تلك بهذا الكود &
الإستخدام
بإتمام العملية السابقة أنت هكذا ركبت الخط باقي كيف تجعله فعال في قالبك
وهنا سنعود للكود رقم 2 في القالب
font-family
عليك أن تبحث عن هذا الكود في كامل قالبك وتغير فيه نوع الخط
مثلاً لنقل ان لديك الكود في قالبك هكذا
font-family: 'Roboto', sans-serif;
عليك أن تستبدله بالكود المنسوخ من الموقع
طيب قمت بهذا والخط تغير في أجزاء وأجزاء أخرى لم يتغير ؟
صيغة نوع الخط قد تكون مكتوبة بإسلوب آخر مثال
font:bold 16px Roboto;
العملية قد تحتاج منك عدة محاولات حتى تتعلم كيف تتعامل مع الخطوط
طبعا سيكون لديك مهمة اخرى وهي تغيير حجم الخط وهنا ستغير الرقم 16 ان كان كود الخط مكتوب كالسابق طبعا قد لا يكون مكتوب 16 قد يكون مكتوب نسبة مئوية أو وحدات قياس أخرى مثل 1.5em كل ما عليك هو أن تغير الأرقام لتغيير الحجم
كذلك قد يكون مكتوب الحجم بصيغة منفردة هكذا
font-size:16px;
لا فرق ستطبق نفس الفكرة





بارك الله فيك استاذنا
ردحذفتسلم أخي الحبيب 🌹
حذفشرح مميز كما عودتنا أ/ عمرو
ردحذفجزاك الله خيرًا عنا
الله يرفع قدرك أخي علي , جزاك الله بالمثل يا طيب
حذفشرح مميز ♥
ردحذفشكراً على الدعم اخي احمد الله يوفقك
حذفشكراً أستاذي، كيف تنظيف القالب من أي خط فيه؟ غير الذي أريدة
ردحذفعادة هناك قوالب يضاف بها الخطوط لكنها لا يتم تحميلها إلا في الإعدادات يعني ان كان قالبك فيه تلك الخاصية انه يمكنك تغيير الخط من اعدادات التخصيص ويعطيك خيارات للخط فلا تحتاج ازالتها
حذفلكن لو هناك ملفات خطوط ويتم تحميلها وهي غير مستخدمه
ستبحث حينها عن اكواد الخط والتي تكون مثل الذي في الشرح وتزيلها
قد تجدها بصيغة تبدأ بكود كهذا
@font-face {
فتزيلها أيضاً لكن خذ دائما نسخة احتياطية قبل اى تعديل
شكرا لك استاذي على ردك على الإيميل ولكن لم يظهر هنا في الموضوع. أحسن الله إليك.
حذفمرحباً يا غالي , لا اعرف الإيميل ربما كان مرسل بإسم مختلف عموما كل التعليقات الوارده تم نشرها ربما يكون التعليق لم يرسل لهذا لم يظهر في الموضوع , وشكراً لك كثيراً على التعليقات والتشجيع ربي يحفظك
حذف