إضافة المدونات الإلكترونية هذا إضافة رسمية من إضافات بلوجر , كثير من المدونين لم يستخدمونها من قبل ولم ينتبهوا لها أصلاً , وآخرين لم يحبوا استخدامها او يعرفوا ما يمكن عمله بها إضافة أن تنسيقها الطبيعي في بلوجر سئ
لكن بالنسبة لي هي احد الإضافات المنسية , هي تلك الإضافات التي كلما مررت بها أقول سأعد شرح عنها ثم بعد فترة أنساها بالكامل ثم أمر بها مرة أخرى وأقول سأعد شرح عنها وأعود وأنسى وللأسف حدث هذا معي في عدة إضافات لكن هذه الأبرز
فقمت بعمل شرح بسيط لإستخدامها كذلك بنيت لها مظهر خاص وحصري لكن مدون
أولا ما هي وظيفة تلك الآداة
هذه الآداة خاصه فقط بمدونات بلوجر يمكنك من خلالها إضافة المدونات التي تتابعها أو لو كان لديك عدة مدونات يمكنك ان تضيفهم فيها وتلقائياً تجلب رابط وآخر مقال من كل مدونة أنت أضفتها
ثانياً كيف نستفيد منها
وجه الإستفادة الاول تم توضيحه بأنك لو تملك مدونات متعددة ستكون وسيلة جيدة للربط بينهم , لكن كذلك أراها أفضل وسيلة ترويج بين المدونات التي تتبادل إعلانياً , فلو كل مدونة تتبادل مع مدونات أخرى أضافت تلك الآداة سيكون لفت النظر من الزوار وإنتقال الزيارات بينهم أفضل بكثير
كذلك لو أنت لديك مدونات مفضلة تحب مشاركة مواضيعها مع زوارك ستكون وسيلة جيدة للتعريف بهم ودعمهم وإفادة زوارك
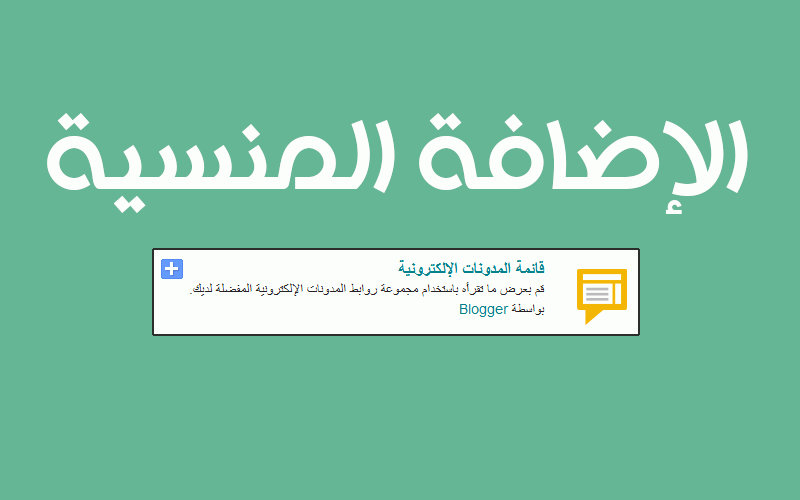
شكل الإضافة الجديد
هذا هو الشكل الذي قمت بتصميمه للإضافة
وهذا الكود الخاص به أضفه فوق الوسم ]]></b:skin>
.blog-list-container ul{list-style:none!important;margin:0!important;padding:0!important}.blog-list-container ul li{list-style:none!important;margin:0 0 10px!important;padding:0!important;background-color:#fcfcfc;border:1px solid #eee;overflow:hidden;height:115px;width:300px}.blog-list-container .blog-title a{background-color:#444;display:inline-block;padding:0 12px 0 40px;line-height:28px;height:30px;overflow:hidden;color:#fff;border-radius:0 0 0 30px}.blog-list-container .item-thumbnail{float:right;display:block;width:70px;height:70px;overflow:hidden;padding:2px;box-sizing:border-box;border:1px solid #eee;background-color:#fff;margin:0 5px 0 -75px}.blog-list-container .item-thumbnail img{width:100%;height:100%;display:block}.blog-list-container .item-title{display:block;float:right;width:100%;padding:0 80px 0 5px;height:70px;overflow:hidden;box-sizing:border-box;line-height:1.8em}
اللون المعلم بالأحمر هو لون خلفية رابط اسم المدونة ان اردت تغييره
بخلاف ذلك ألوان الإضافة الوان محايدة تصلح لكل المدونات ولون عنوان الموضوع تلقائياً سيأخذ لون الروابط في قالبك





ممتاز شكرا لك عيدك مبارك
ردحذفتسلم يا غالي وعيد مبارك , وكل عام وانت بخير
حذفاسعد الله ايامك أخ عمرو أضحى مبارك عليك وعلى الامة الاسلامية .. هل يمكنك عمل شرح مبسط في تدوينة خاصة عن قوالب وصفحات amp عن أهميته وكيفية تركيبها
ردحذفالله يعزك يا طيب ,عيد أضحى مبارك عليك , وأسعد أيامك انت ومن تحب
حذفأنا تكلمت في أمر تلك القوالب من قبل في الموضوع التالي وهو ليس عن صناعتها بل عن لماذا هي ليست مناسبه لبلوجر
https://www.cnmu.info/2017/09/Accelerated-Mobile-Pages-Project.html
السلام عليكم
ردحذفإضافة بامتياز والتصميم روعة
فشكرا لك رائع المدونين والذي بسببه نحن مُستمرون
ألف تحية لك وقليلة ♥
وعليكم السلام ورحمة الله وبركاته
حذفأخي الحبيب الغالي , الشكر موصول لك يا طيب على الدعم
والتعليقات والكلام الطيب , فأيضاً انتم سبب استمرارنا
تحياتي ♥♥♥
شرح ممتاز كا العادة استمر
ردحذفولكن سؤال خارج الموضوع هل يوجد مشاكل فى الصور على بلوجر لاحظت فى الامس واليوم انك لا تستطيع رفعها فى محرر بلوجر الجديد وان تم رفعها لا تستطيع اضافاتها ولا تظهر
أهلا بك أخي الكريم
حذفهذه المشكلة , تحدث احيانا ولا أعرف السبب لكنها ليست دائمه يعني تحدث لدقائق وتنتهي وهي لها مدة شهر تقريباً وليس اليوم فقط
لكن كما قلت هي تحدث لدقائق كنوع من التعليق وبعد ذلك تنتهي وكل شئ يعمل مضبوط
ملحوظة اضافات منع الإعلانات تسبب تلك المشكلة فاوقف الإضافة من على بلوجر ان كان متصفح به واحده تعمل
أرجو لو كتابة مواضيع التي في الإعدادات:
ردحذف- الأخطاء وعمليات إعادة التوجيه
- برامج الزحف والفهرسة
- تفعيل محتوى ملف ads.txt مخصص
- إدارة المدونة
- خلاصة الموقع الإلكتروني
#وكل عنوان له فرع أسفل منه
وجزاك الله كل خير
مرحباً أخي يوسف
حذفاطلع على هذه المقالات
https://www.cnmu.info/2023/07/Settings.html
https://www.cnmu.info/2022/03/Blogger-Redirect.html
https://www.cnmu.info/2019/12/ads.txt.html
الزحف والفهرسة فقط اجعلها افتراضيات لا تحتاج معرفة شئ عنها بخلاف ذلك
الخلاصة اجعلها كامل دائماً هي التي تفعل ادوات مثل مواضيع ذات صلة
هكذا تكون علمت كل اساسيات لوحة التحكم