إضافة تبويبات الأكورديون من الإضافات التي تسهل كثيراً التعامل مع المواضيع الطويلة ومناسبه للصفحات التي تحتوي أسئلة وأجوبة
في العادة يتم الإعتماد على تلك الإضافات بإستخدام جافا سكريبت ومكتبات جيكويري وذلك لإعطائها مزايا أكثر لكن الحقيقة معظم تلك المزايا ليست ضرورية ولا تستحق الأكواد الإضافية إلا في حالات قليلة واستخدامها كلها داخل اللمواضيع يكون صعب مع الجافا سكريبت والمكتبات
لذلك لكي يكون استخدامها داخل المواضيع والصفحات اسهل يفضل أن نتعامل مع نسخ مخففه منها وهي نسخة تعمل بإستخدام لغات HTML , CSS فقط ويمكنك أيضاً استخدامها داخل أدوات HTML/JavaScript
أضف هذا الكود داخل موضوع أو صفحة أو الإضافة في المكان الذي يعجبك طبعا بعد جعل الموضوع في وضع HTML
<style>.CNMUAccordion{border-radius:8px;overflow:hidden;box-sizing:border-box;margin: 15px 0;}.CNMUAccordion *{box-sizing:border-box;transition:all .4s ease}.AccordT{width:100%;overflow:hidden}.AccordT input{position:absolute;opacity:0;z-index:-1}.AccordT label{display:block;padding:15px 15px 15px 40px;background:#2c7b64;color:#fff;cursor:pointer;position:relative;text-align:right;border-bottom:1px solid rgba(255,255,255,.1)}.AccordT label::after{content:"\276F";text-align:center;transition:all .35s;position:absolute;padding:15px;left:0;top:0;font-size:18px;direction: rtl;}.AccordC{max-height:0;padding:0 15px;text-align:right;overflow:hidden;background-color:#f8f8f8;color:#222;box-shadow:0 0 1px #ddd inset}.AccordT label:hover,.AccordT input:checked + label{box-shadow: 0 200px 0 200px rgba(255,255,255,.1) inset;}.AccordT input:checked + label::after{transform:rotate(-90deg)}.AccordT input:checked ~ .AccordC{max-height:100vh;padding:15px}.AccordT .AccordX::after{content:"\2716" !important;transform: none !important;}.AccordT #AccordX:checked + label{box-shadow:none;}</style><div class="CNMUAccordion"><!--الخانة الاولى--><div class="AccordT"><input id="Acr1" name="accord" type="radio" ><label for="Acr1">عنوان الخانة الأولى</label><div class="AccordC">محتوى الخانة الأولى</div></div><!--الخانة الاولى--><!--الخانة الثانية--><div class="AccordT"><input id="Acr2" name="accord" type="radio" ><label for="Acr2">عنوان الخانة الثانية</label><div class="AccordC">محتوى الخانة الثانية</div></div><!--الخانة الثانية--><!--زر إغلاق الكل--><div class="AccordT"><input id="AccordX" name="accord" type="radio"><label for="AccordX" class="AccordX">إغلاق الكل</label></div><!--زر إغلاق الكل--></div>
هذا اللون #2c7b64 هو لون عناوين الخانات وهذا هو لون خط العناوين #fff
هذا لون منطقة المحتوى #f8f8f8 وهذا هو لون الخط فيها #222
استخدام الآداة
الإستخدام بسيط عدل الكلمات العربية بما تريد
وستلاحظ الكود
<!--الخانة الاولى-->
انسخه من بدايته لنهايته وكرره للحصول على خانة جديدة كما تلاحظ انا مكرره مرة في الخانة الثانية لترى الفكرة هناك متغير واحد فقط عليك تغييره في الكود عند تكراره وهو الرقم 1 ستجد انني في الخانة الثانية جعلته 2 نفس الأمر لو انشأت ثالثة رابعة غيره
خانة إغلاق الكل يمكنك أن تزيل الكود الخاص بها ان لم تكن تريدها
ملحوظة مهمة
ان توقفت الآداة ولم تعد تعمل هذا بسبب أنك بعد ما اضفت الكود عدلت على الموضوع وحولت نمط التدوين الى وضع الإنشاء هنا بلوجر تقوم بحذف الوسم for="Acr1" من على كل الخانات لهذا يتوقف فإما انت تعيد الوسم او تركب الكود من جديد لذلك يفضل ان تجعل الكود آخر شئ تضيفه في الموضوع حتى لا تحتاج التحويل لوضع الإنشاء ويتلف منك
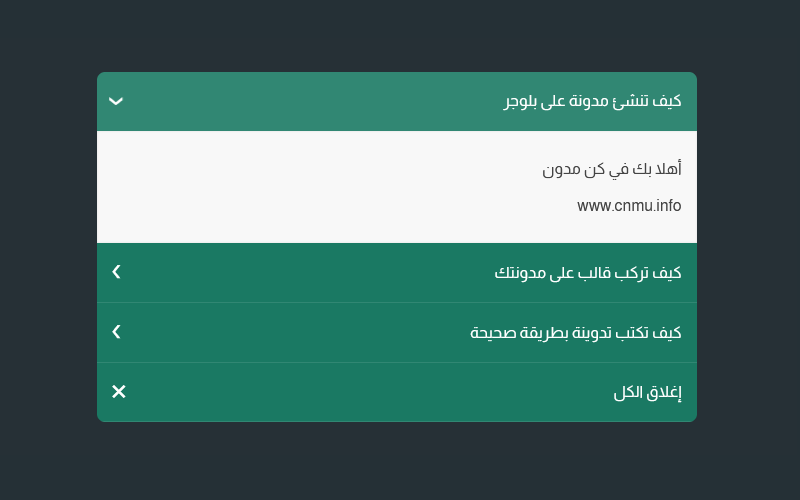
وهذه معاينة للآداة
مرحباً بك في كن مدون
www.cnmu.info



والله من افضل المواضيع التي شاهدتها على كن مدون 💙
ردحذفتسلم يا غالي , سعيد أن الموضوع نال اعجابك
حذفشكرا على الشرح والأضافة تعطينا المزيد دائما
ردحذفالعفو أخي أحمد , دائما أسعد بمرورك يا غالي
حذفشكرا علي الاضافة الجميلة سوالي خارج الموضوع
ردحذفالطرقة المثالية لتصميم قالب بلوجر احترافي لقد تعلملت كلا من ال html و ال css وحاليا اتعلم jave واوشكت علي الانتهاء منها الان بعد تعلم الجافا اللغة الرابعة هي xml صحيح ؟ لما اجد في يوتوب غير ال xml الخاصة بالاندرويد هل هي نفس بلوجر وان لما تكون كذالك هل يمكنك اطلعي علي مصدر او كورس لتعلم xml بلوجر وهل يوجد بجانب هذه اللغات الوصيفة ولغة ال jave , xml لغات اخري استطيع ان اتعلمها من اجل بناء قالب في بلوجر وطريقة التشفير الخاصة باكواد الجافا هل هناك كورس لها في اي قناة علي يوتوب او مصدر لتعلمها وشكرا واسف علي الاطالة .
العفو أخي الكريم , مرحباً بك
حذفبالنسبة لسؤالك لا تحتاج تعلم لغات أخرى للتعامل مع بلوجر ربما تعلم مكتبة jquery لكن لغات لا يوجد هي فقط html / css ومبادئ جافا سكريبت حتى لا تحتاج التوغل كثيراً في اجلافا سكريبت
مسألة الـ xml انت لا تحتاج تعلمها كلغة انت عليك فهم فقط الاجزاء الاساسية لبلوجر وعملها وهذا الحقيقة لم اجد موقع يشرحه او متفرغ له أنا تعلمتها بالطريقة التالية كنت اطلع على قوالب بلوجر وانظر فيها كيف تم تصميم اجزائها كيف تم التعامل مع أجزاء معينة لأفهم كيف وصلوا للنتيجة الظاهره , كذلك كنت ابحث عن شئ لم افهمه جوجل نفسها ستجد فيها نتائج تظهر كيف تتعامل مع جزء معين , لكن هذا الجزء انا بنيت فهمي له عبر السنين بالإطلاع على قوالب وقراءة الامور التي في جوجل لكن لم اقف على موقع يشرحه بطريقة مسترسله ولا حتى قناة على اليوتيوب
اما التشفير ستجد هناك من يعرضون شروحات على الإنترنت لأنواع من التشفير وستجد من يعرضون سكريبتات للتشفير منها المدفوع ومنها المجاني , في النهاية يجب ان يكون لك نمطك الخاص في التشفير تجمع فيه ما تعلمته للأسف تلك المواضيع يتم تعلمها بالإطلاع الكثير والبحث لم اجد اى موقع يجمعها كلها مرة واحده , على عكس لغات البرمجة اولتي هناك مواقع تعلمها , ربما يكون هناك مواقع لكن الحقيقة انا لم اقفل على اى منها خصوصاً أنني منذ فترة طويلة لم ابحث عن مواقع للتعليم