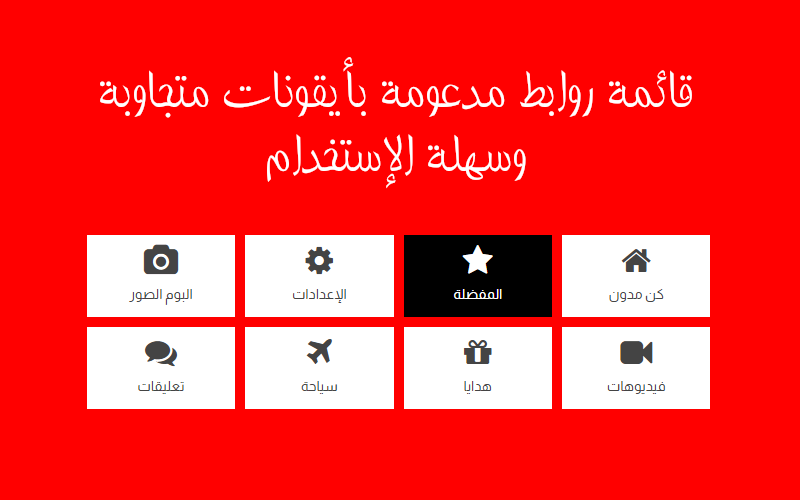
تعتمد الأيقونة على وجود خط الأيقونات
FontAwesome
<style>#cnmu-blocks{display:grid;gap:10px;grid-template-columns:repeat(auto-fill,minmax(120px,1fr));margin-bottom:20px;}#cnmu-blocks a{text-decoration:none;display:flex;flex-direction:column;align-items:center;justify-content:center;gap:5px;background-color:#f8f8f8;padding:10px!important;color:#444;transition:all .4s ease;font-size:14px;}#cnmu-blocks a:hover{background-color:#446EAC;color:#fff;}#cnmu-blocks i{font-size:32px;}#cnmu-blocks i::before,#cnmu-blocks i::after{transition:none;}</style><div id="cnmu-blocks"><!--URL Start--><a href="#" target="_blank"><i class="fa fa-home"></i><span>الصفحة الرئيسية</span></a><!--URL End--></div>
الكود الأزرق كرره لتحصل على أيقونة جديدة
الكود الأحمر فيه هو رمز الأيقونة HTML يمكنك نسخ الرمز الذي تريد
من هنـــا
رمز # استبدله بالرابط الذي تريد أن يفتح عند الضغط على الأيقونة
وطبعا استبدل كلمة الصفحة الرئيسية بما تريد
رقم 120 استبدله بالحجم الأدنى للرابط
هذا #f8f8f8 هو لون خلفية الرابط
وهذا #444 هو لون نص الروابط
هذا #446EAC هو اللون عند
التمرير
وهذا #fff لون النص عند
التمرير



موضوع إحترافي جدا أستاذ
ردحذفالله يحفظك يارب العالمين 🤲
جربتها رائعة لكن
ردحذفالأيقونات بعيدتين على بعضهما البعض
مرحباً يا غالي , الله عزك ويرفع قدرك
حذفبالنسبة لبعد الأيقونات عن بعضها يمكنك التحكم فيه عبر هذا الجزء
gap:10px;
قم بتقليل او يزادة الرقم 10
الله يحفظك ويطول في عمرك يارب 🤲
حذفاريد ان أجعلها مثل الموجودة في أسفل موضوعك 💕
ردحذفصراحة جربت كل شء ولم أعرف 🔔
أضف الرابط الذي انت ركبتها عليه وتظهر لديك غير مضبوطة فيه
حذفأعد نسخ الكود أخي منصة بلوجر أضافة رمز مسافة في الكود هو ما كان يبب المشكلة ولانها مسافة كان مخفي لا يظهر إلا بالكود الداخلي انا ضبطه الآن جرب تنسخ الكود من جديد
حذف