منذ عدة سنوات وأنا اعتمد في قوالبي وإضافاتي على خط الأيقونات Fontawesome وكنت تحديداً أعتمد على إصدار أقدم بعض الشئ وهو الإصدار 4.7.0 والسبب في إختيار هذا الإصدار أنه كان الأخف والأبسط في التعامل ولأن هناك اصدارات بعده كانت أثقل وتعتمد على مكتبات جافا سكريبت وتركيب عدة روابط فالأمر كان مزعجاً في الإستخدام وشرح هذا لكم كان سيصبح معقد دون داعي ولم يكن هناك تغيير كبير في الأيقونات يستحق التغيير لكن الآن التغيير أصبح كبير وكذلك هم أصلحوا تلك المشكلات المتعلقة بسهولة الإستخدام في الإصدارات السابقة
الإصدار الجديد سيكون مناسب ولهذا أنا بدأت تغيير الإصدار القديم في قوالبي المحدثة بالجديد وحتى قالب سهل تم تحديثه بالإصدار الجديد
الإستخدام بسيط ولن يختلف عن السابق كثيراً
ادخل هنا على مكتبة الأيقونات المجانية الرسمية للقالب
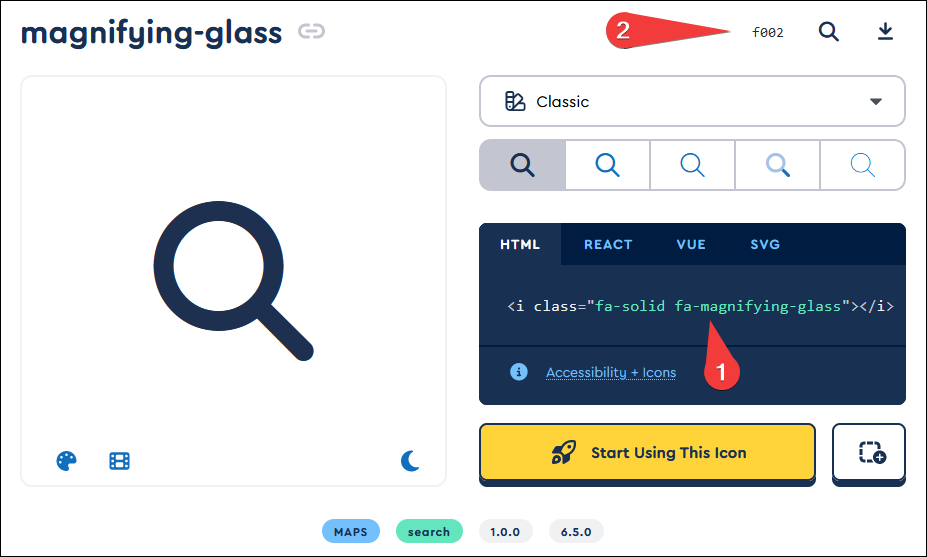
اضغط على الأيقونة التي تعجبك ستفتح لك نافذة كالتالي
الكود رقم 1
هذا الذي تستخدمه عادي وسط أكواد الـ HTML
الكود رقم 2
هذا الذي تستخدمه داخل خاصية content في CSS فقط تضيف له هذه العلامة \
مثال
.myclass {
content:"\f002";
font-family:fontawesome;
font-size:16px;
}
لو قالبك ما يزال معتمد على المكتبة القديمة فما يزال يمكنك الإعتماد على أكوادها هنا
لكن لو تعتمد على الجديد فإستخدم الجديدة الإثنين يعملان بنفس المبدأ والامر يعتمد قالبك يدعم أى منهما
ملحوظة لا يعيب قالب استخدام القديمة في شئ الأمر كله يختلف فقط في استخدام عدد أكبر من الأيقونات ودعم أيقونات حديثه لم تكن موجودة في الإصدار السابق يعني القالب الذي لا يستخدم الجديدة ليس معناه أنه سئ أو قديم هو فقط لم يدعم تلك الأيقونات الجديدة




بارك الله فيك أستاذنا المبدع الجميل الراقي الرائع ...
ردحذفوفيك بارك الله أخي الحبيب منير , ولا تكتمل سعادتي إلا بعدما أرى تعليقك يا غالي 🌹
حذفشرح ممتاز
ردحذفتسلم بالتوفيق
حذف